
Jak założyć stronę www w 10 minut – Poradnik krok po kroku
Twoja własna strona internetowa w dziesięć minut? Tak, to możliwe!
W tym poradniku dowiesz się Jak zrobić stronę internetową w 10 minut. Załóż własną stronę sam, bez umiejętności technicznych. W dzisiejszych czasach strona internetowa przestała być czymś trudno dostępnym. Narzędzie, jakimi dawniej posługiwali się wyłącznie programiści, dzisiaj są tak przystępne, że posługiwać nimi może się osoba, nie mająca doświadczenia w branży tworzenia stron.
Wszystkie informacje na tej stronie są BEZPŁATNE.
Co zrobić, aby stworzyć swoją pierwszą stronę internetową? Przede wszystkim poświęcić kilka minut na ten poradnik. Od ponad 9 lat zajmuję się tworzeniem stron internetowych oraz ich pozycjonowaniem. Dzisiaj chciałbym przekazać Ci część tej wiedzy oraz pomóc samodzielnie zaprojektować wymarzoną stronę www.
Na tej stronie dowiesz się również m.in:
Gotowy?/Gotowa?
Zaczynajmy!
Jak założyć stronę internetową w 10 minut?
 KROK 1: WYBÓR TEMATYKI STRONY INTERNETOWEJ
KROK 1: WYBÓR TEMATYKI STRONY INTERNETOWEJ
Najważniejszym Twoim zadaniem będzie zastanowienie się, czego Twoja strona internetowa ma dotyczyć.
Może być to wizytówka Twojej firmy zawierająca dane kontaktowe, informacje o usługach, mapkę dojazdu czy formularz kontaktowy? A może chcesz założyć stronę internetową dla społeczności, klubu sportowego lub portal z lokalnymi informacjami? Możesz również założyć stronę np. o hobby, która w przyszłości może zarabiać dla Ciebie pieniądze.
Pierwszym zadaniem przy robieniu strony internetowej jest zaplanowanie treści, które mają znaleźć się na stronie.
W dzisiejszym poradniku zatytułowanym “Jak założyć stronę w 10 minut” wykorzystamy prosty i szybki sposób na zrobienie strony internetowej z wykorzystaniem kreatora stron, który ułatwi Ci tworzenie strony internetowej.
 KROK 2: ZAPROJEKTOWANIE STRONY DZIĘKI KREATOROWI STRON
KROK 2: ZAPROJEKTOWANIE STRONY DZIĘKI KREATOROWI STRON
Kreator stron to świetne narzędzie, które pozwoli Ci założyć stronę internetową bez znajomości kodowania i innych kwestii technicznych. Wystarczy wybrać szablon (można też zbudować stronę zupełnie samodzielnie, na “czystej karcie”), dostosować go i opublikować stronę pod swoją domeną! Zatem zaczynajmy.
Swoją pracę rozpoczynamy od rejestracji i założenia konta w najlepszym według mnie kreatorze stron, z którego sam korzystam. Chodzi oczywiście o kreator stron www WebWave (kliknij tutaj aby przejść do kreatora). Jest to polski produkt, który zdobywa coraz większe rzesze fanów na całym świecie. WebWave jest również polecany w poradniku i artykule: Jak założyć stronę internetową na Pracawsieci.net.
Charakteryzuje go niezwykle intuicyjna obsługa i świetny design projektów. WebWave non stop utrzymuje się czołówce najlepszych kreatorów stron w Internecie. W rankingu TOP5 najlepszych kreatorów zajmuje najczęściej pierwszą pozycję.
Kliknij tutaj i stwórz własną stronę w kreatorze WebWave
Rejestracji konta możesz dokonać w kilkanaście sekund na stronie WebWavecms.com. Po wejściu na nią kliknij przycisk „Zacznij Teraz”.

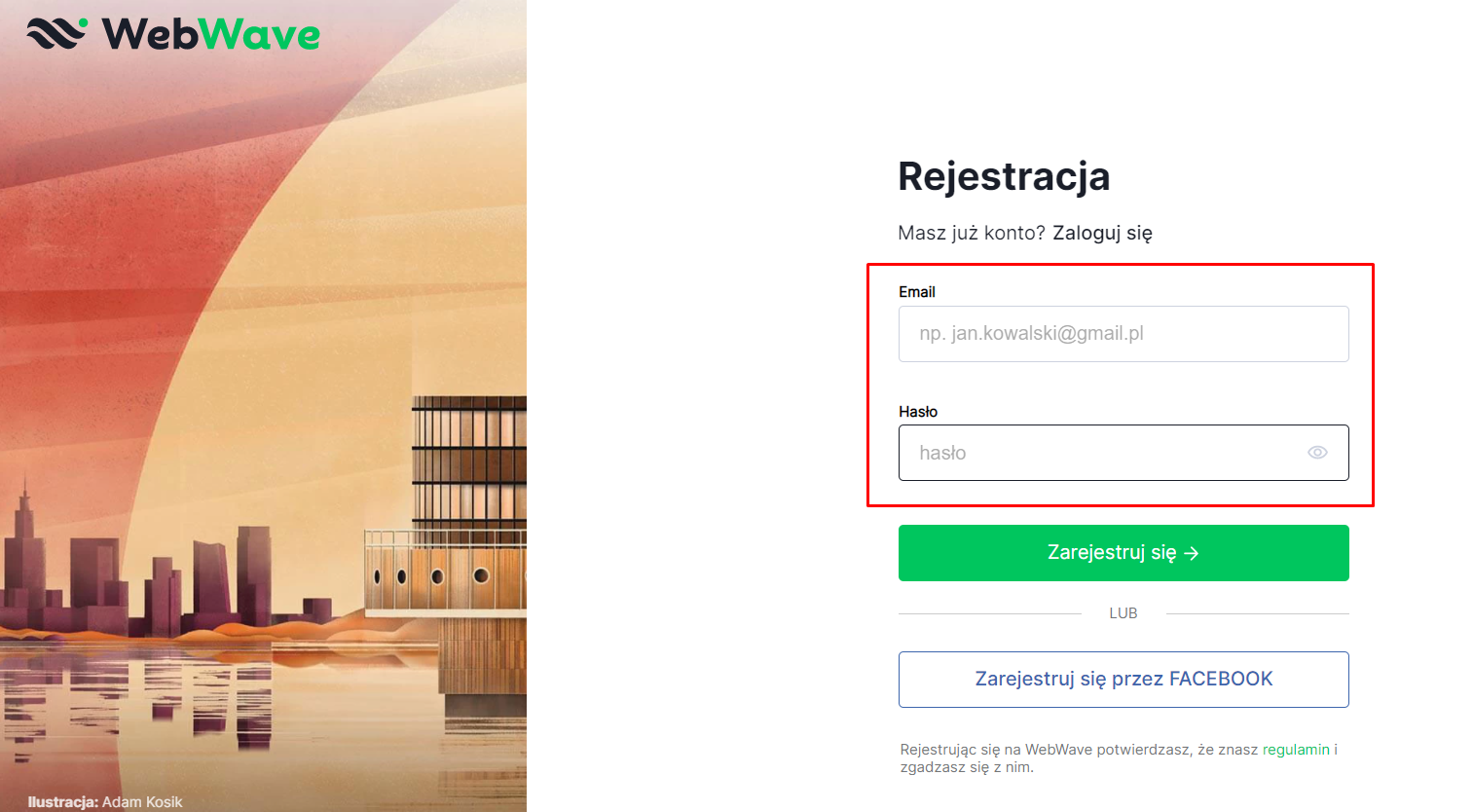
Teraz przeszliśmy do właściwego formularza. Przy jego pomocy możesz utworzyć nowe konto. Do wyboru masz drogę tradycyjną, za pośrednictwem poczty elektronicznej lub Facebooka. My pokażemy tę pierwszą opcję. Jak widać, wystarczy podać mail i utworzyć hasło. Następnie możemy już bez problemu korzystać z dobrodziejstw kreatora.

 KROK 3: WYBÓR SZABLONU I STWORZENIE STRONY INTERNETOWEJ
KROK 3: WYBÓR SZABLONU I STWORZENIE STRONY INTERNETOWEJ
Jak już pewnie zauważyłeś, WebWave nie wymaga potwierdzenia rejestracji, dlatego budowanie strony rozpoczyna się tuż po rejestracji.
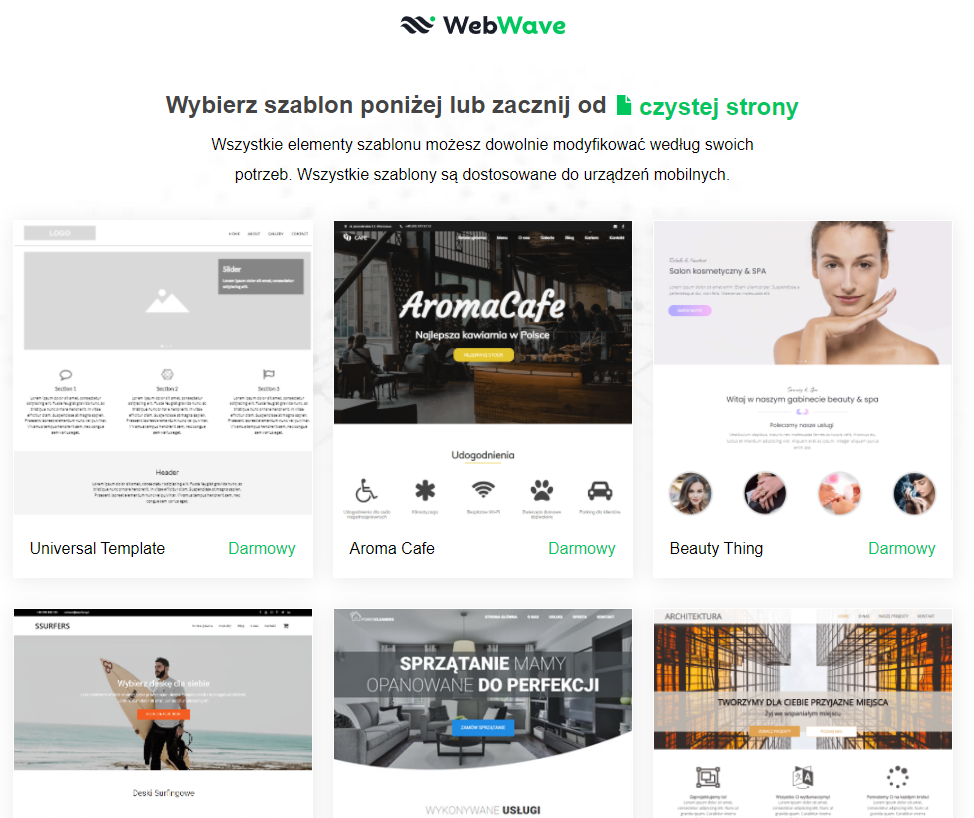
Z racji tego, że będzie to nasza pierwsza strona, zaczniemy od stworzenia witryny z szablonu. WebWave posiada świetne szablony, które możemy dostosować do własnych potrzeb. Mogą one świetnie służyć jako ‘szkielet’ Twojej pierwszej strony www, ponieważ w każdym szablonie możesz zmienić wszystko zgodnie ze swoimi potrzebami. A więc teraz czas na szablon! Jest w czym wybierać. Poniżej przedstawiam kilka przykładowych szablonów do wyboru:

Zaraz po wybraniu opcji szablonu, pojawia się nam lista dostępnych szablonów WebWave. Możemy wybierać wzory według pożądanej tematyki i gustu. Najedź myszką na wybrany szablon i kliknij “Wybieram ten szablon“.
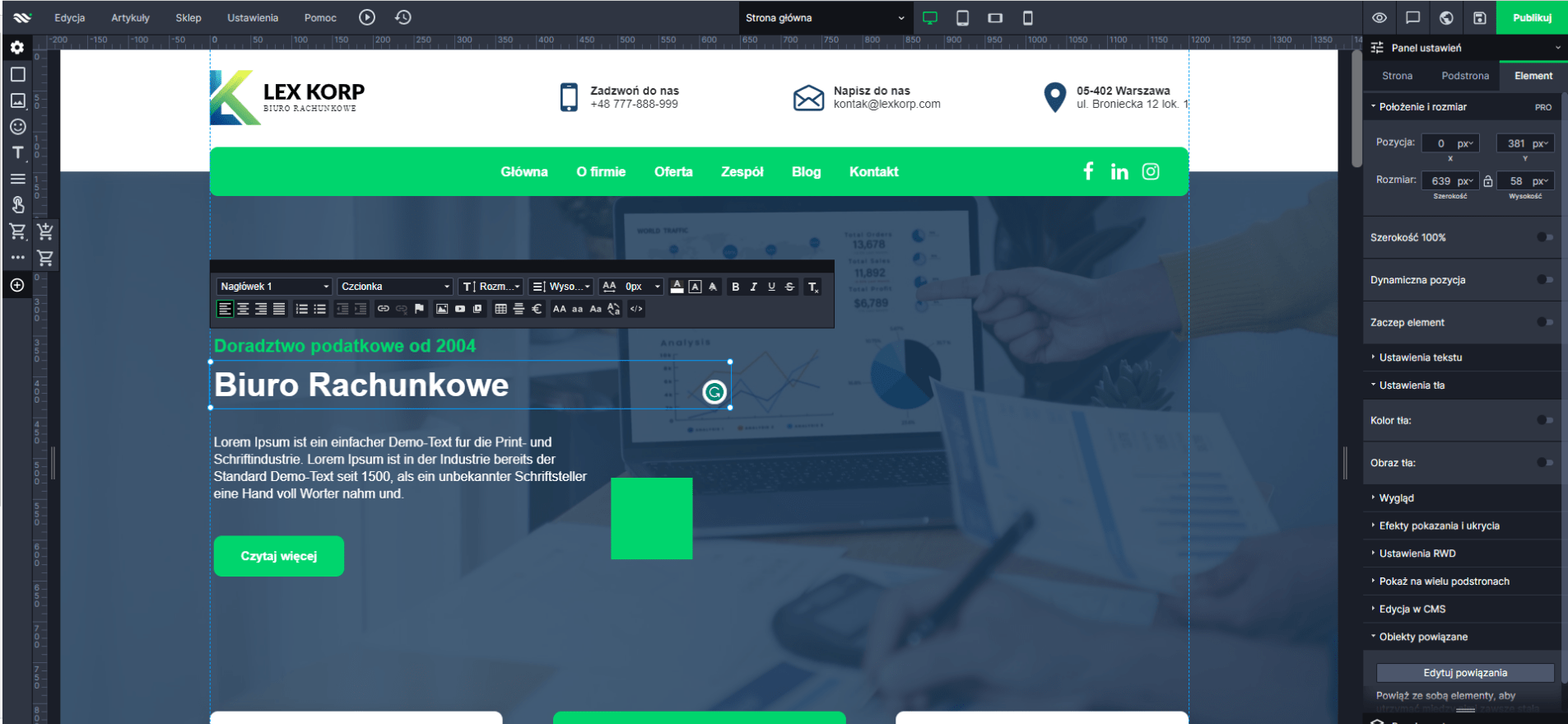
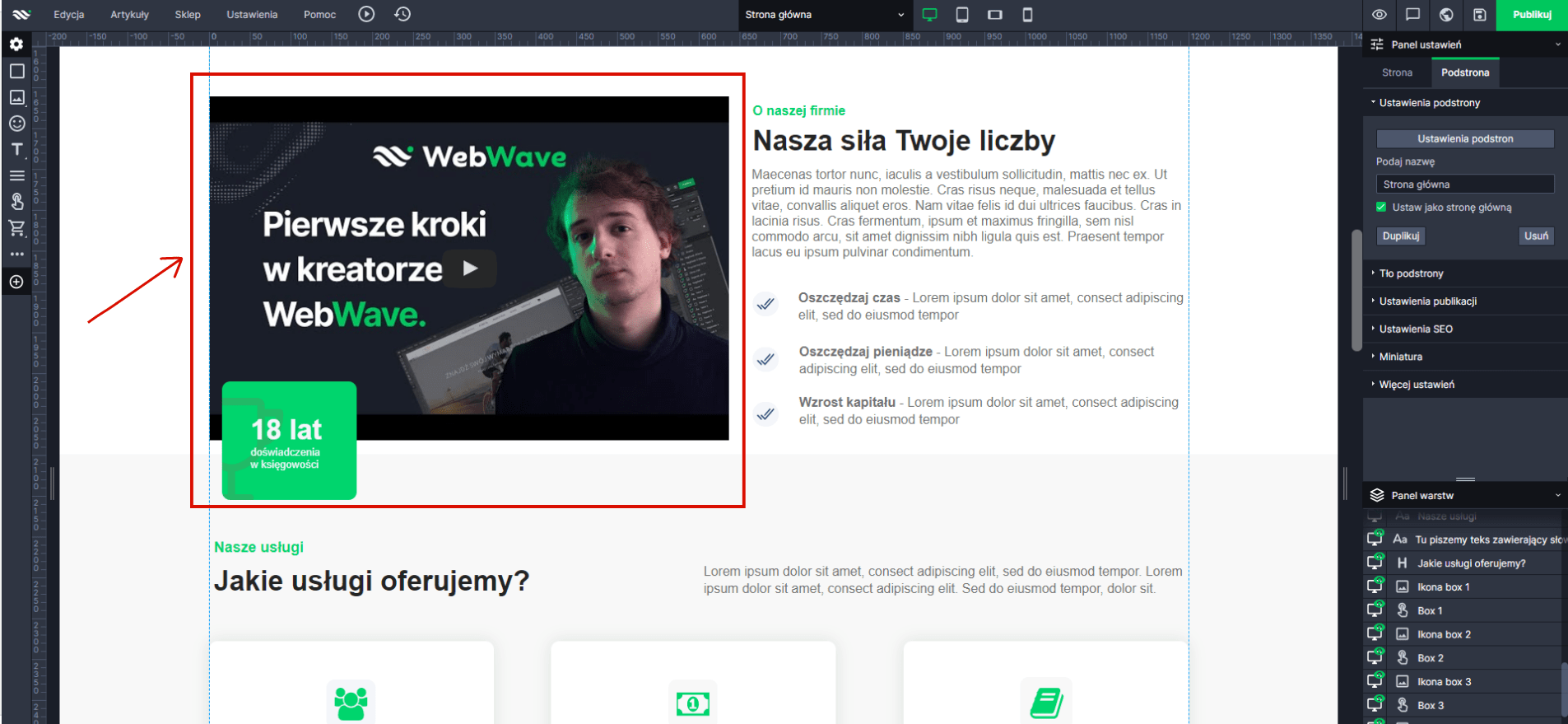
Teraz zostałeś przekierowany do właściwego edytora strony. W tle widzisz wybrany przez siebie szablon, a na pierwszym planie są podstawowe narzędzia pozwalające na edycję. Na pierwszy rzut oka narzędzie do tworzenia stron www WebWave sprawia wrażenie jakbyśmy korzystali np. z Photoshopa. Dodatkowo cały czas jesteśmy prowadzeni przez samouczek.
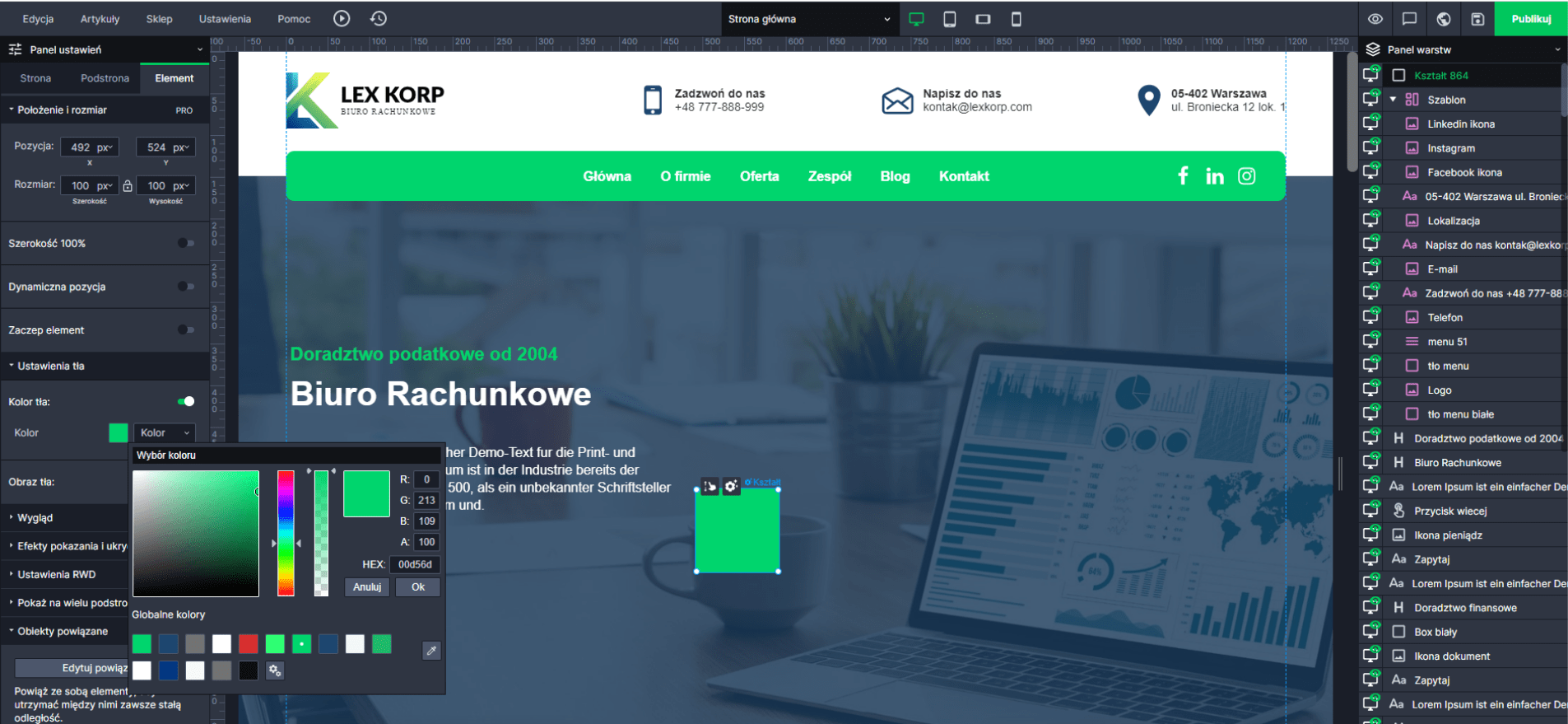
Każdy z dostępnych elementów na stronie może być edytowany. Wystarczy, że najedziesz myszką na pożądany fragment strony. Jeśli odpowiada Ci interfejs programów do obróbki graficznej, to z pewnością odnajdziesz się w panelu WebWave. Po lewej stronie mamy menu zawierające kolejno, od góry:
Kształty: które możemy dowolnie modyfikować i tworzyć z nich sekcje, na których możemy umieścić np. menu, przyciski czy treść.
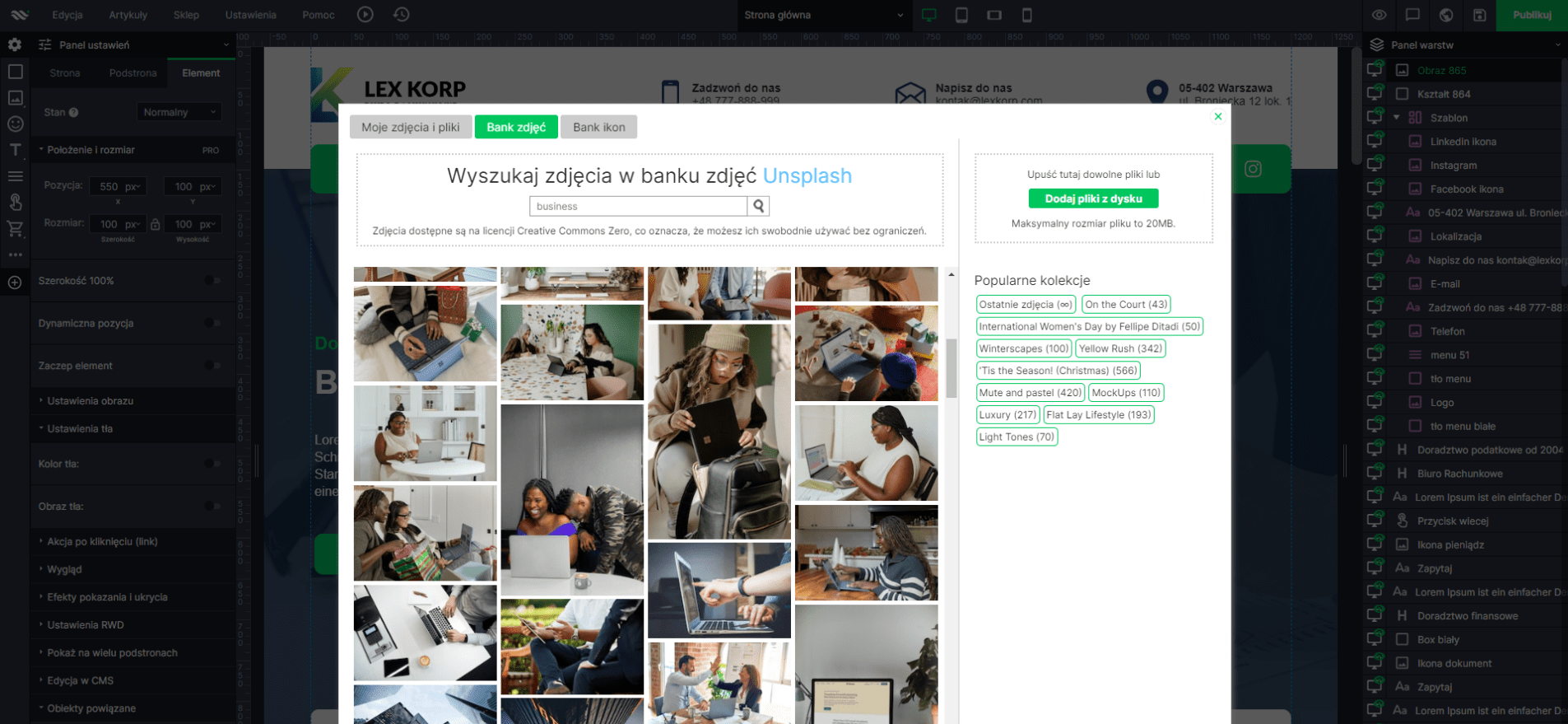
Obrazy, galeria, slider, siatka obrazów. Dodatkowo otrzymujemy dostęp do banku zdjęć, które możemy wykorzystywać całkowicie bezpłatnie!
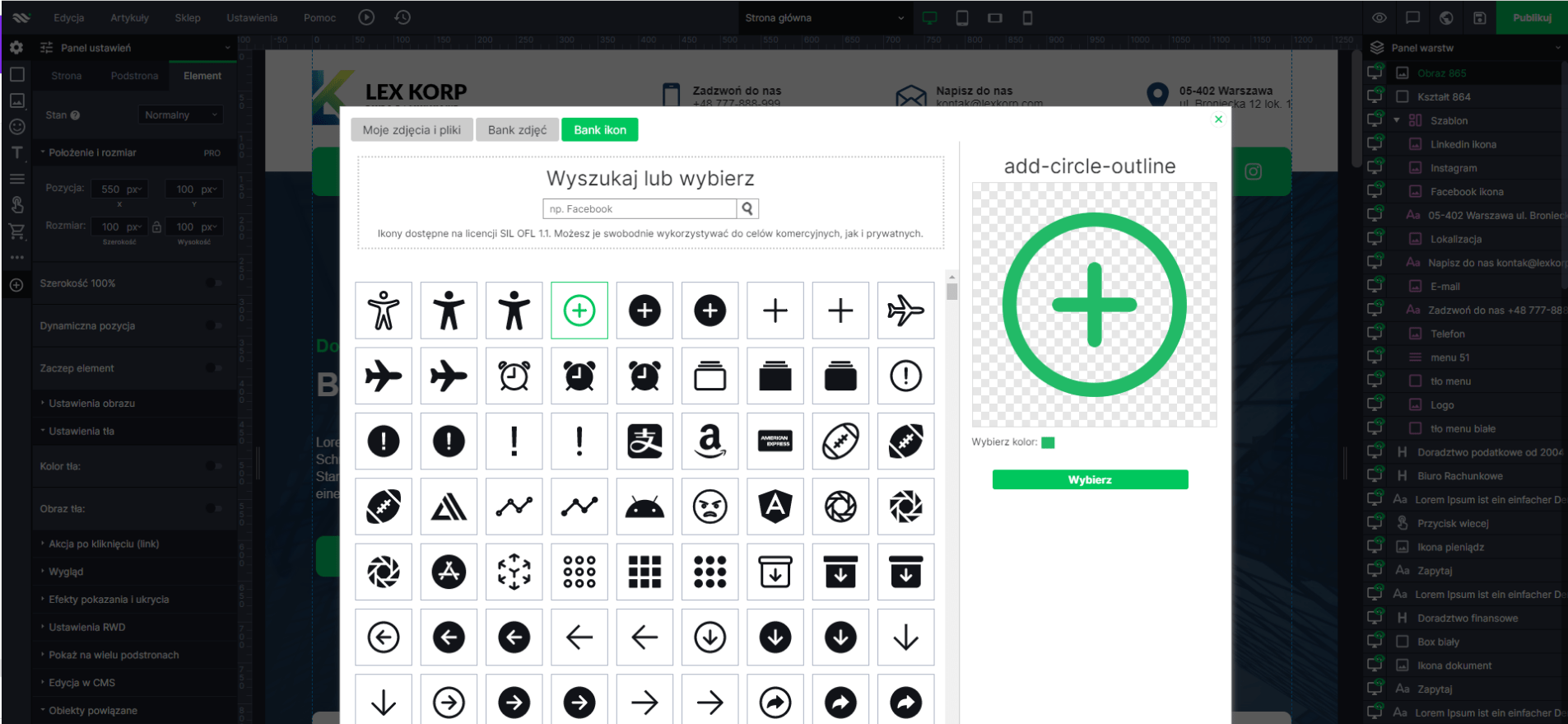
Ikony: w kreatorze WebWave znajduje się również darmowy bank ikon, z którego możesz dodać do swojej strony dowolną ikonkę. Co ważne, znajdują się tutaj dosłownie wszystkie wzory, jakie mógłbyś potrzebować, od Instagrama i Facebooka po PayPal i VISA. Dla każdej z ikon, możesz ustawić dowolny kolor.
Tekst, nagłówki: korzystanie z edytora tekstu na WebWave umożliwia nie tylko dodawanie treści i wybór czcionki. Możemy też z tego poziomu dodawać odnośniki do stron, wstawiać obrazy, filmy czy korzystać z predefiniowanych stylów tekstu, które przyspieszają tworzenie estetycznych stron www.
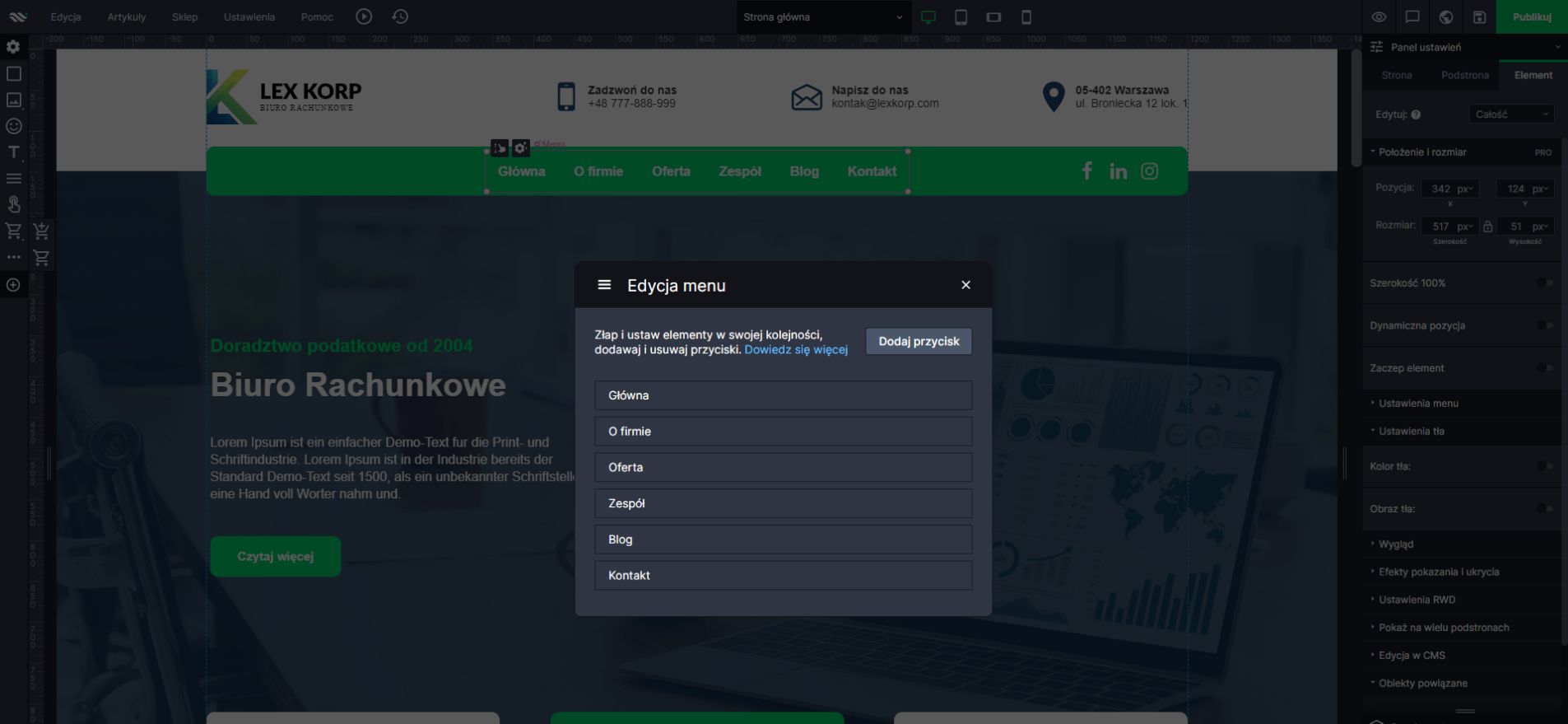
Menu strony: po wybraniu tej opcji kreator pokaże nam jak właściwie skonfigurować menu. Dobór poszczególnych elementów jest intuicyjny, a po zamknięciu okna możemy ponownie edytować zawartość menu lub zmienić jego wygląd.
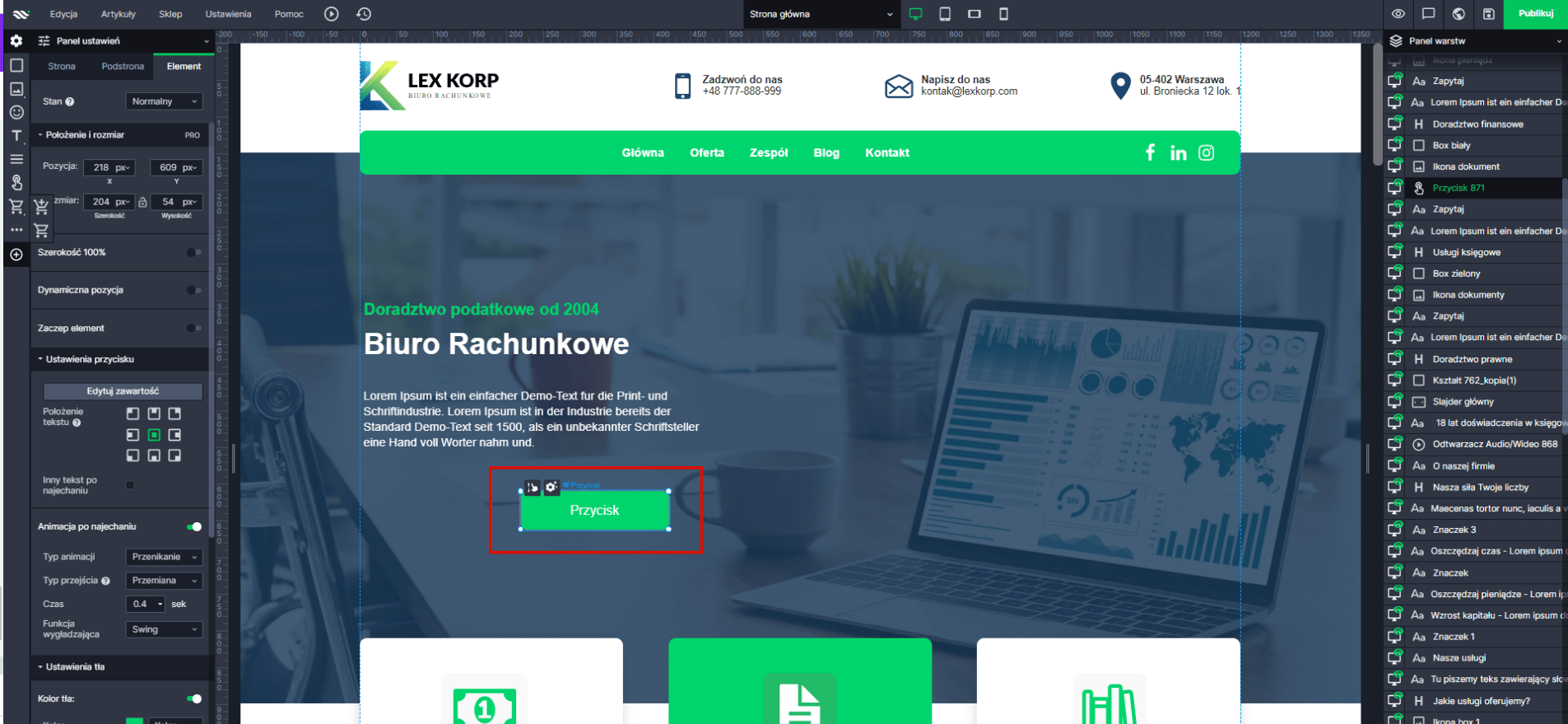
Przyciski: ta opcja umożliwia nam projektowanie wyglądu przycisku przed i po najechaniu na niego myszką. WebWave udostępnia nam m.in. opcje dodawania animacji, tworzenia cieni, zaokrąglania przycisku. No i oczywiście, przycisk jak to przycisk, może prowadzić do dowolnego miejsca w internecie, wystarczy tylko wybrać odpowiednią opcję.
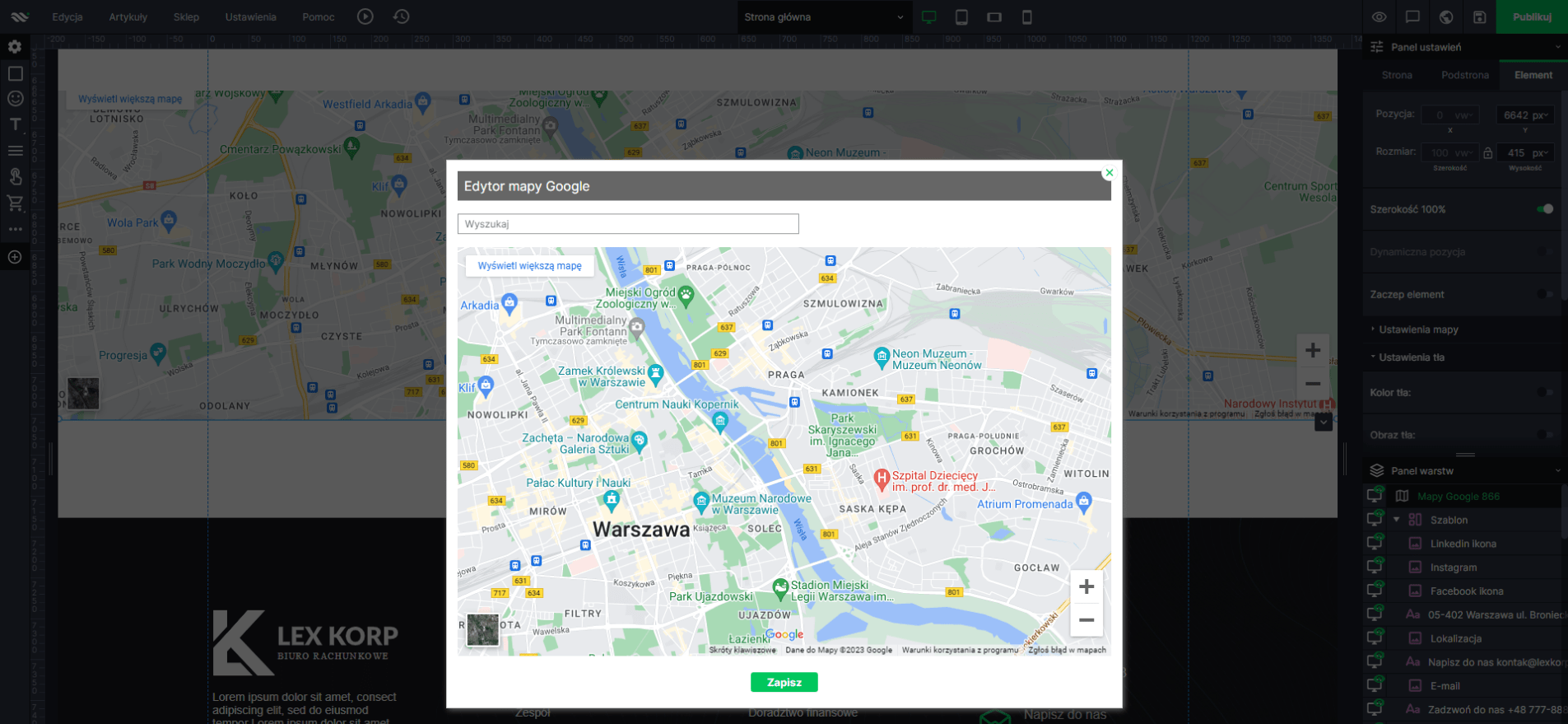
Mapy Google: ta funkcja nigdy nie była tak banalnie prosta! Wystarczy wybrać mapkę i wpisać wybraną lokalizację. To wszystko. Nie musimy nigdzie wklejać kodu, a stworzoną mapkę możemy umieścić w dowolnym miejscu.
Odtwarzacz Audio/Video: to kolejna funkcja, która jest banalnie prosta w obsłudze. Wystarczy dodać element video na swoją stronę www, po czym w panelu ustawień podać link np. do filmu na YT, który ma się wyświetlać. Dodawanie filmów na strony www jeszcze nigdy nie było takie łatwe!
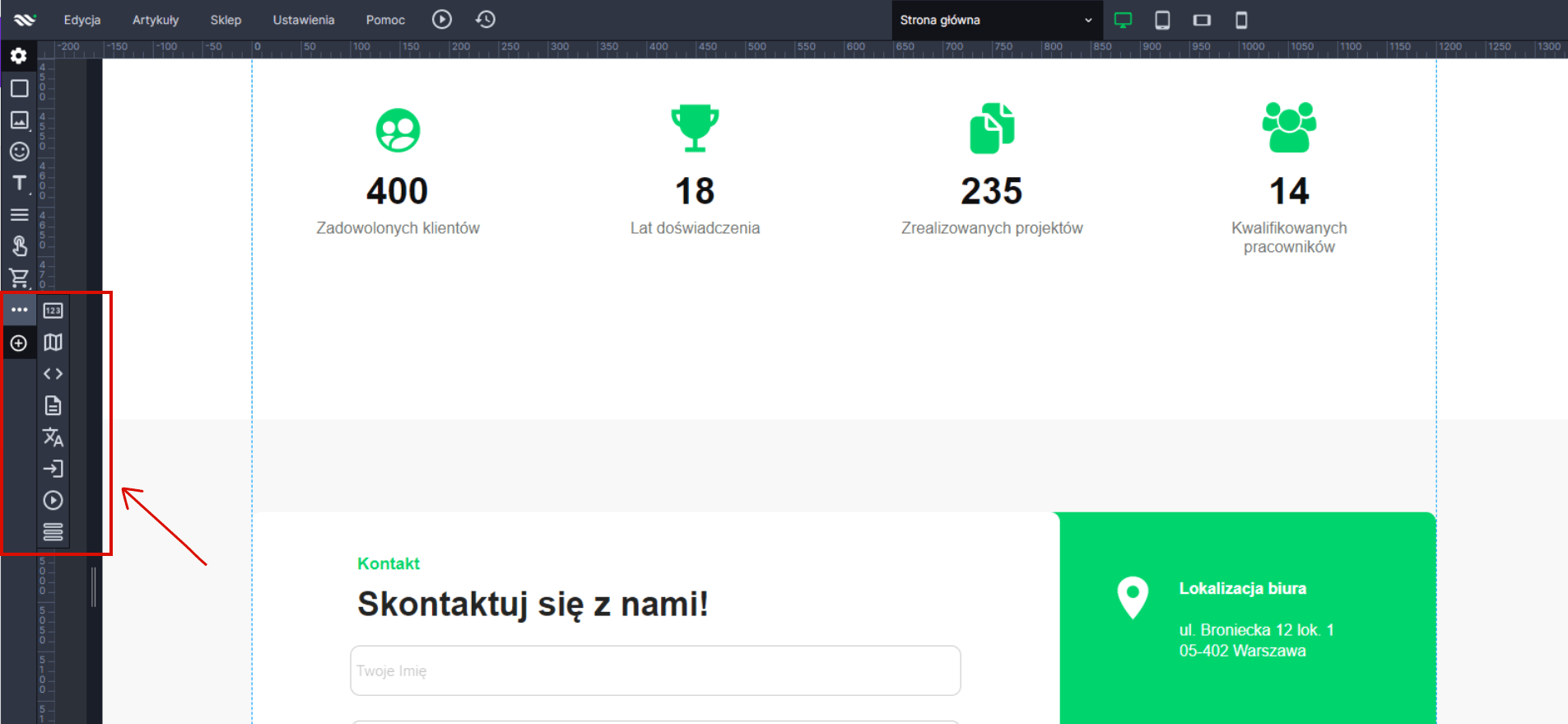
W panelu elementów znajduje się jeszcze kilka opcji. Znajdziesz je w ‘więcej elementów’. Stąd można wybrać dodatkowe elementy, które chcesz dodać na swoją stronę www.
Dodać na stronę możesz: licznik (pozwala na dodanie cyfrowego licznika, który w atrakcyjny sposób będzie animował liczby), dowolny HTML, CSS, JS (pozwala na dodanie własnego kodu – jeśli umiesz kodować, to czemu tego nie wykorzystać?), newsfeed – lista artykułów (pozwala stworzyć bloga), menu języków (pozwala tworzyć dodatkowe wersje językowe strony), logowanie (pozwala zabezpieczyć wybrane podstrony, żeby były dostępne tylko dla zalogowanych użytkowników), formularz (czyli formularz kontaktowy).
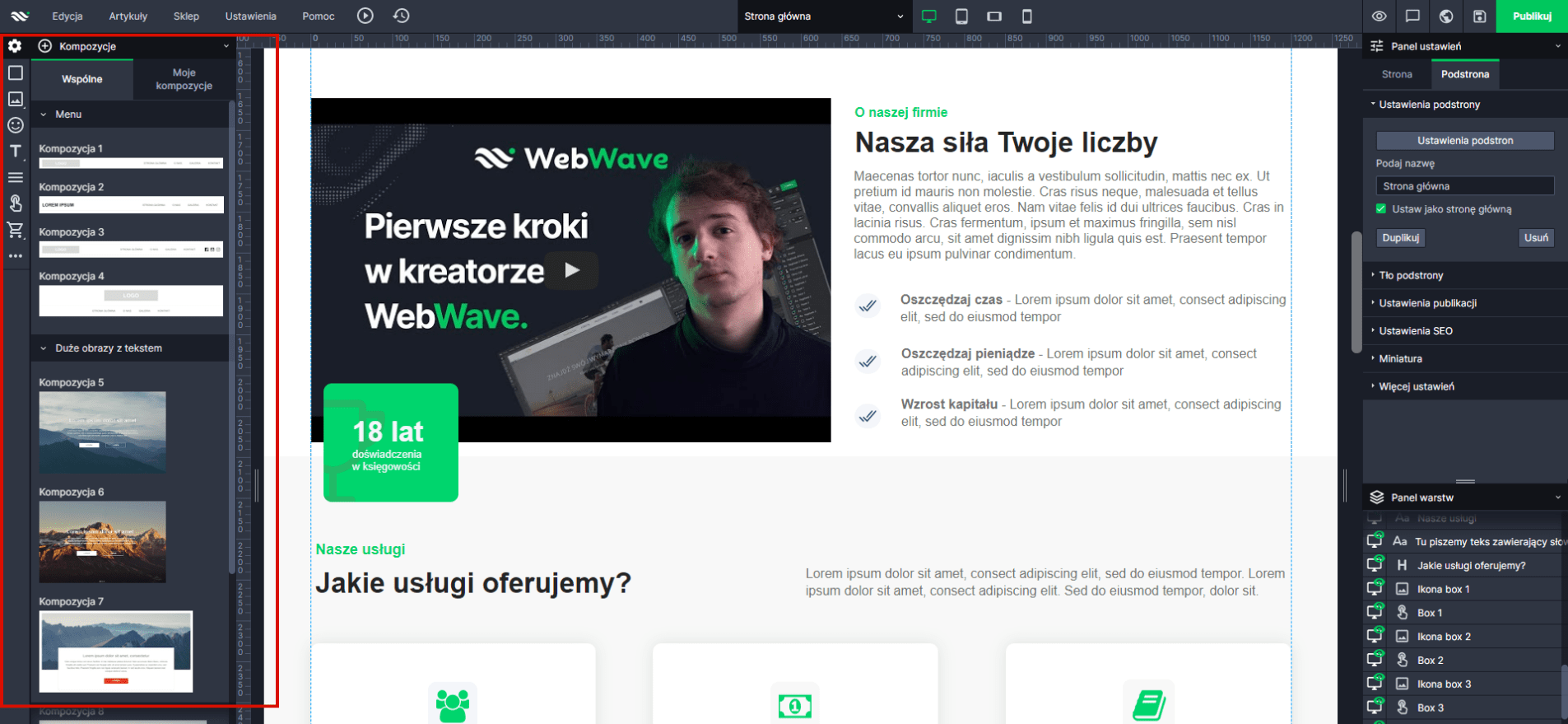
Ostatnią opcją na liście elementów są ‘Grupy elementów’. Ta funkcja pozwala dodawać do strony www całe gotowe sekcje, które później możemy dowolnie edytować! Niesamowicie przyspiesza to tworzenie strony internetowej. Możemy po prostu dodawać gotowe bloki elementów, a następnie podmienić tekst czy zdjęcia i gotowe! Mamy tu do wyboru następujące kategorie:
- menu
- duże obrazy z tekstem
- elementy z tekstem
- galerie i lightboxy
- tekst z ikonami
- opinie i cytaty
- układy tekstu
- cenniki
- układy obrazów
- przyciski
- listy artykułów
- stopki
Sprawdźcie sami, jak świetnie to działa!
Przejdźmy teraz do menu po prawej stronie. Jest to swego rodzaju przybornik, w którym możesz ustawić wszystkie możliwe opcje dla każdego elementu dodanego do strony www. Znajduje się tam również sekcja ‘pokaż na wielu podstronach’, jeśli dodasz jakiś element do ‘szablonu podstron’ (czyli po to, żeby pokazywał się na wielu podstronach) to wtedy będzie się on wyświetlał na wszystkich podstronach. Bardzo przyspiesza to pracę, bo zamiast dodawać na każdej podstronie oddzielnie stałe elementy, takie jak górna belka z logo i menu, możesz je dodać raz, a następnie umieścić w szablonie podstron. Wtedy na każdej podstronie będą się wyświetlać automatycznie w ten sam sposób.
Oprócz tego nasz przybornik umożliwia nam konfigurację witryny pod kątem SEO w jednym miejscu, dodawanie informacji o cookies czy tworzenie stylów tekstów. Na samym dole przybornika mamy wgląd do utworzonych przez nas warstw, dzięki czemu możemy bardzo łatwo odnaleźć się w swoim projekcie i coś poprawić.
Zasada działania panelu warstw jest bardzo prosta. To, co znajduje się wyżej w panelu warstw jest ‘na wierzchu’ na stronie. Jeśli więc np. tekst chowa się pod obrazek, to na liście warstw wystarczy element tekstowy umieścić powyżej warstwy z obrazem i już tekst będzie na wierzchu – dotyczy to wszystkich elementów dodanych do twojej strony internetowej.
Ponadto, po kliknięciu na wybrany element strony możesz go dowolnie edytować. Dokonasz tego za pośrednictwem przycisków, które Ci się ukażą. Za ich pomocą możesz przesunąć dany element (oczywiście możesz robić to również za pomocą myszki na zasadzie ‘kliknij i przeciągnij), zamienić go z innym, czy zmodyfikować jego wymiary. Właściwość ta dotyczy zarówno tekstu, jak i elementów graficznych. Ponadto wybrane elementy możesz animować. Do dyspozycji masz kilkanaście sekwencji animacji.
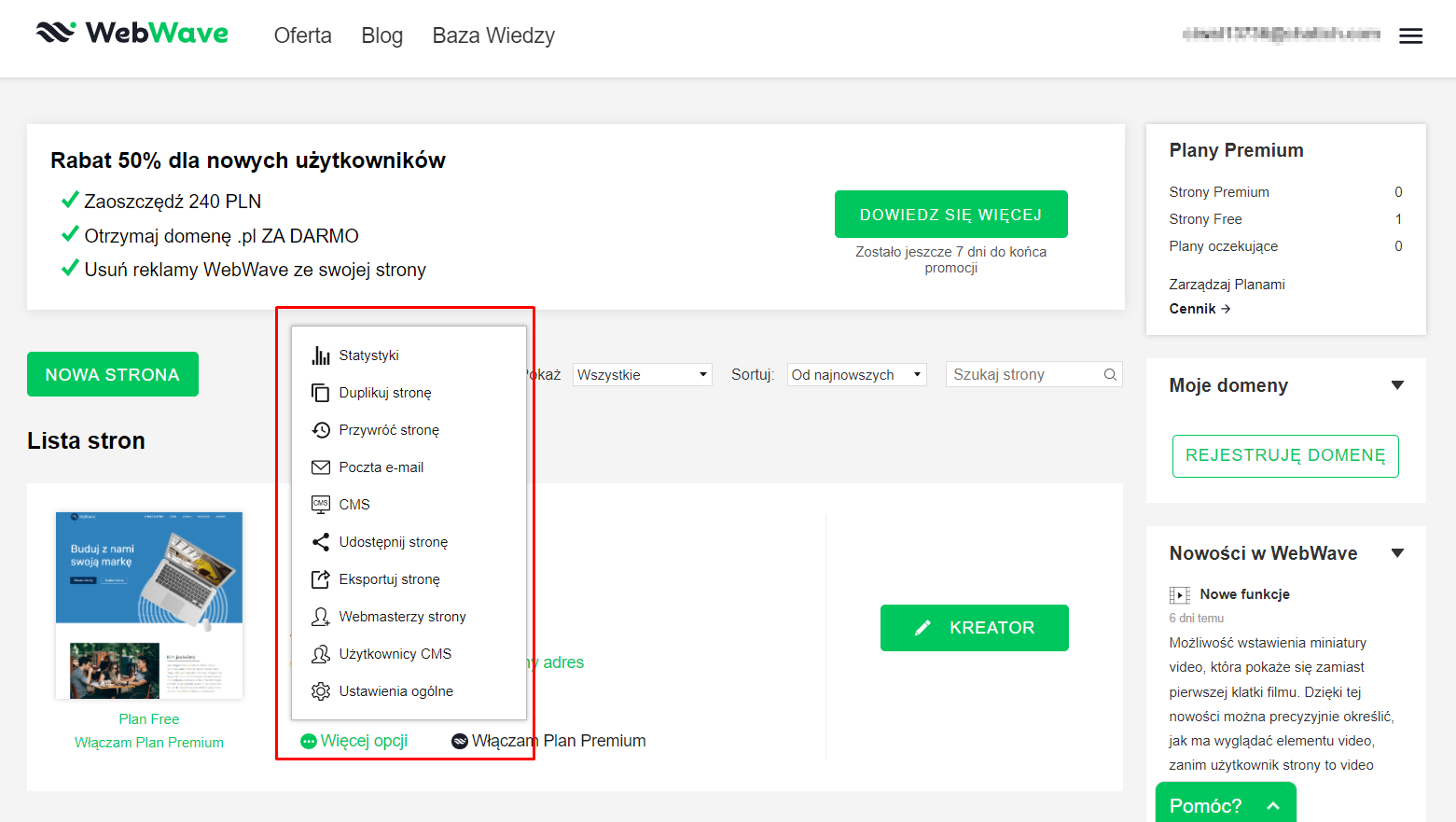
Korzystanie z kreatora stron www WebWave umożliwia sprawne poruszanie się po wybranych elementach. Po zalogowaniu się do naszego panelu, mamy wiele opcji do wyboru, a najciekawsze z nich to:
- Statystyki odwiedzin strony www
- Poczta e-mail (możesz tworzyć własne skrzynki pocztowe w swoim adresie np. kontakt@mojafirma.pl)
- Przejść do panelu CMS

 KROK 4: WYBÓR PLANU I PODŁĄCZENIE DOMENY
KROK 4: WYBÓR PLANU I PODŁĄCZENIE DOMENY
W tym momencie powinieneś posiadać już własną stronę zbudowaną w oparciu o możliwości i funkcje kreatora stron www WebWave. To jednak nie wszystko, co oferuje to rozbudowane narzędzie do tworzenia i edytowania stron internetowych. W dowolnym momencie każdy użytkownik zyskuje możliwość przejścia na Pakiet Premium. Dzięki niemu właściciel otrzymuje stosowne profity, które znacznie ułatwiają prowadzenie strony czy jej promowanie i pozycjonowanie.
W dzisiejszych czasach posiadanie strony w domenie .pl to podstawa dla wizerunku – nie tylko Twojej strony, ale przede wszystkim Twojego biznesu. Domena to nazwa Twojej strony, którą musisz posiadać. Na przykład: jakzrobicstrone24.pl to moja domena. Dodatkowo, aby strona działała, musi posiadać serwer (hosting) na pliki, zdjęcia itd. Na szczęście nie są to duże koszty.
Zaoszczędziliśmy sporo na samym stworzeniu strony, pamiętasz oferty firm, które oferują stworzenie strony internetowej za 1000, 2000 lub 3000 zł? My już mamy gotową stronę, czas na wykupienie domeny oraz serwera (czyli Pakietu Premium w WebWave) i nasza strona będzie gotowa.
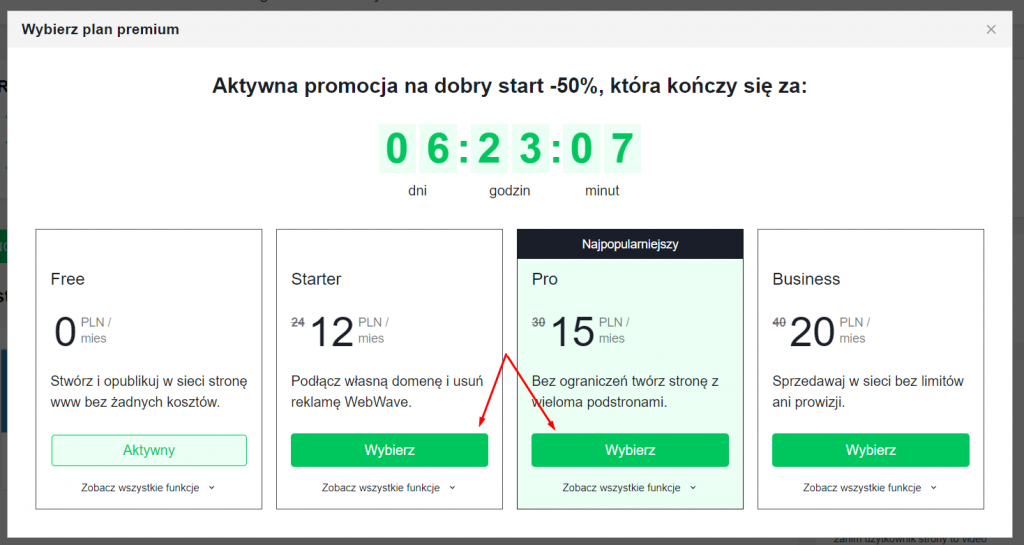
WebWave posiada cztery plany w tym jeden całkowicie bezpłatny. Już w wersji darmowej mamy dostęp do w pełni funkcjonalnego narzędzia. Nasza strona będzie znajdowała się jedna na subdomenie, a na dole projektu pojawi się niewielka belka (“reklama”) z komunikatem, że ,,Ta strona została wykonana przy użyciu kreatora WebWave”. Co do planów premium, to każde następne będzie oferowało dodatkowe możliwości.
1. idealny do portfolio/stron wizytówek i landing page’y
2. dla standardowych stron z podstronami i np. dla tych prowadzących bloga
3. dla sprzedawców – usługi, produkty materialne/cyfrowe itp., szczególnie dobra opcja dla małych i średnich biznesów
W kązdym z wariantów – płatnych i darmowych, otrzymasz bezpłatny dostęp do banku zdjęć i ikon, pomoc po polsku oraz darmowy certyfikat SSL!
Jak uzyskać zniżkę na hosting?
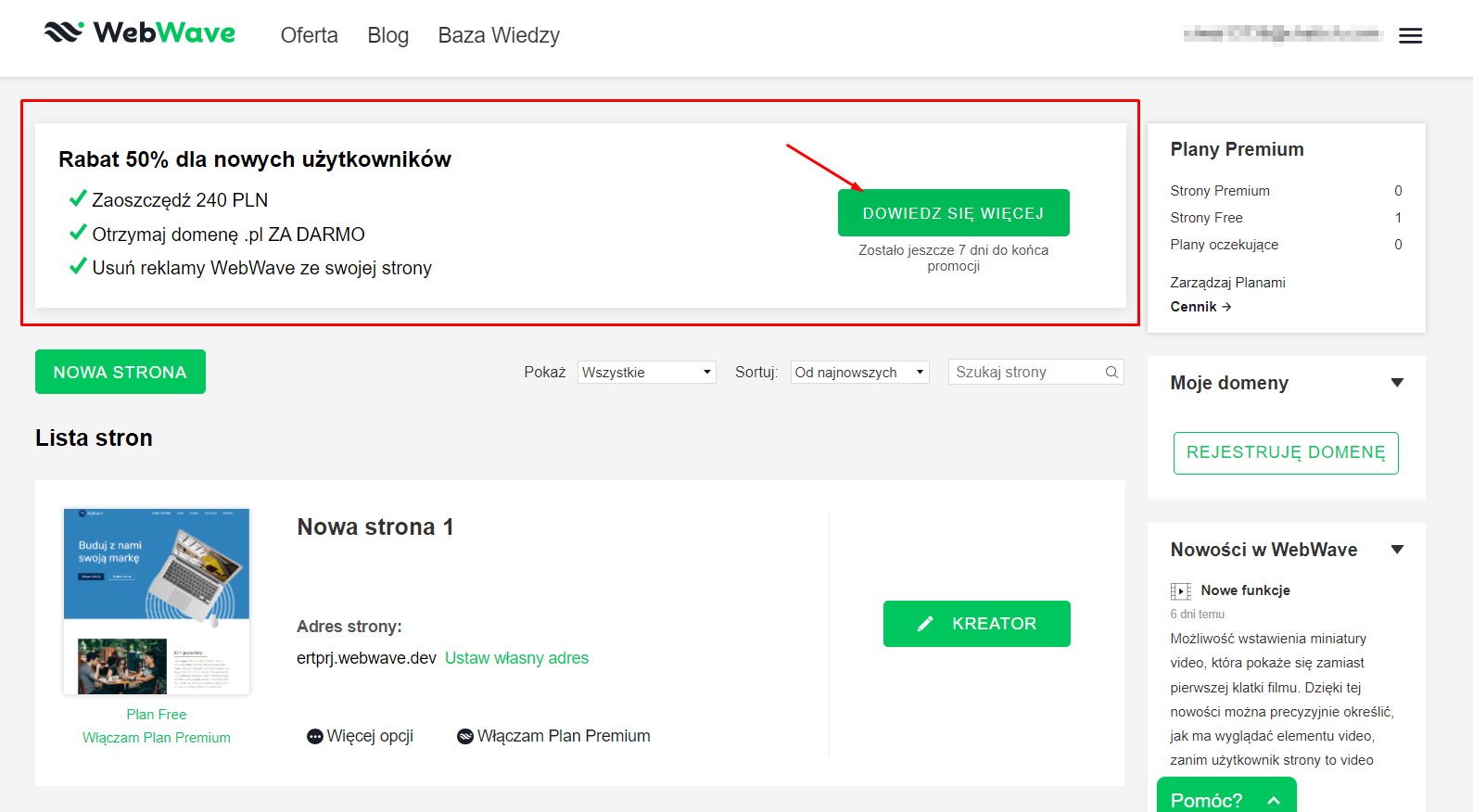
Po przejściu do panelu Webmastera (to pierwszy ekran, jaki widzisz po zalogowaniu się do WebWave) pojawia się komunikat o aktywnym rabacie na 50%. Żeby skorzystać z promocji na zakup hostingu WebWave, należy wybrać opcję “dowiedz się więcej”.

Po przejściu do podstrony z wyborem hostingu mamy do wyboru cztery pakiety, które uruchamiamy za pomocą opcji “wybieram”.

Po wszystkim, możesz cieszyć się 50% rabatem!
Jak otrzymać darmową domenę na WebWave?
Po opłaceniu hostingu, możemy otrzymać bezpłatnie domenę z końcówką .pl dla naszej strony. Wystarczy, że po dokonaniu płatności klikniemy w przycisk ‘odbieram darmową domenę’ w okienku, które się pojawi.
W tym panelu, możesz odebrać swoją darmową domenę w ciągu 30 dni od dokonania płatności za hosting. Jeżeli w ciągu 30 dni zmienisz zdanie, WebWave zwróci koszty zakupu Twojego hostingu.
Warto też wspomnieć, że na wszelkie usługi WebWave otrzymujemy Fakturę VAT.
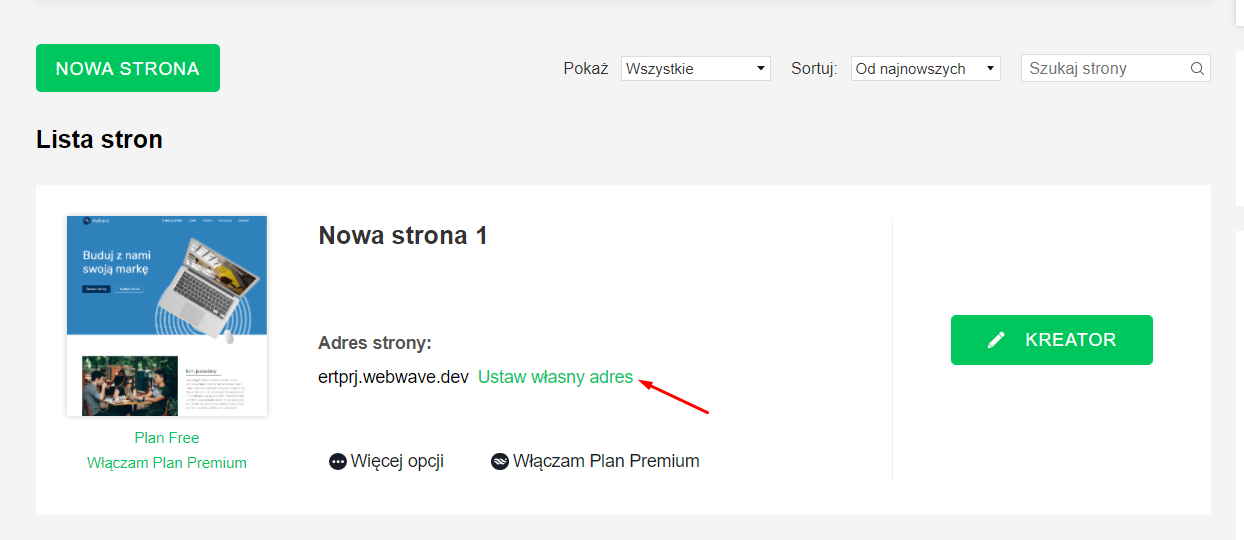
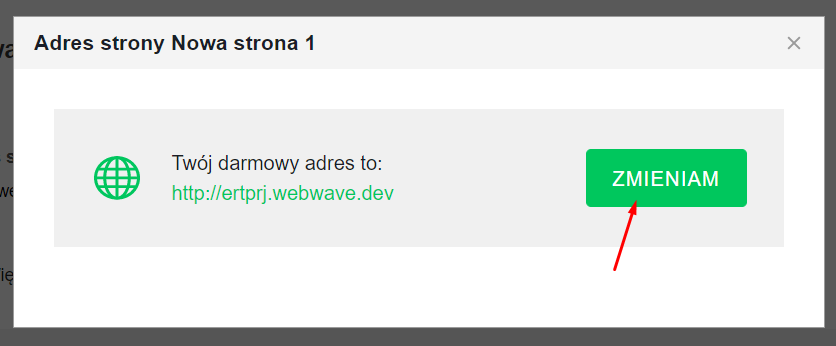
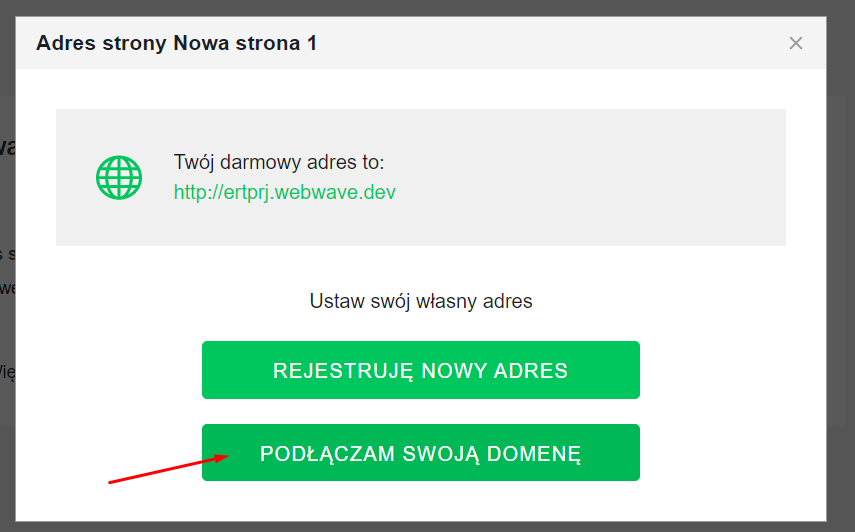
Jeśli już wykupiłeś u kogoś domenę wcześniej i chcesz ją podłączyć do swojej strony stworzonej w WebWave to, kliknij przycisk „zmień” znajdujący się w Twoim panelu użytkownika obok darmowego adresu Twojej strony. Następnie kliknij w przycisk ‘zmieniam’ i wybierz opcję ‘podłączam swoją domenę’.



Pozostaje wpisać nazwę swojej domeny i kliknąć ‘podłączam’. Pamiętaj, że domenę możesz podłączyć, wyłącznie korzystając z Pakietu Premium. Ostatecznie zmień ustawienia swojej domeny w miejscu, gdzie ją zarejestrowałeś (np. nazwa.pl czy OVH) i zmień jej ustawienia, żeby wskazywała na serwery WebWave:
ns1.webwavecms.com
ns2.webwavecms.com
Gotowe!
Co wyróżnia WebWave na tle konkurencji?
Z przeprowadzonych badań wśród użytkowników jednoznacznie wynika, że najbardziej cenione jest wsparcie klienta. Korzystając z oferty WebWave, możemy liczyć na:
- wsparcie online na czacie
- kontakt telefoniczny
- kontakt e-mail
Wszystko szybko i sprawnie, zresztą sam z niego korzystałem! 🙂 Z tego powodu też, warto zwrócić uwagę na ten polski produkt.
Kolejną bardzo istotną rzeczą jest dużo fajnych opcji czerpania wiedzy: Baza wiedzy, kanał na YouTubie z krótkimi filmikami instruktażowymi i webinarami, kurs Udemy i sama grupa na Facebooku (,,Społeczność WebWave”)
Dlaczego warto skorzystać z Planu Premium WebWave?
Plan Premium jest zdecydowanie dobrą inwestycją, ponieważ w ramach regularnego uiszczania opłaty użytkownik otrzymuje wiele możliwości, które w przypadku zdecydowania się na inną platformę byłyby dodatkowo płatne. Szczególnie warta uwagi jest darmowa domena i adres e-mail dostępny od ręki. „Adresy” stron potrafią być drogie, dlatego możliwość kupna go wraz z planem hostingowym jest idealnym rozwiązaniem.
Innym aspektem przemawiającym za kupnem Planu Premium WebWave jest sama cena. Budowa strony przez profesjonalną firmę często kosztuje kilka, a nawet kilkanaście, czy kilkadziesiąt tysięcy złotych, co jest niebotycznym kosztem dla osoby prywatnej. Przy użyciu narzędzi takich, jak WebWave każdy może posiadać stronę internetową za darmo lub za niewielką opłatą.
WebWave pomimo swojej dość sporej popularności i pozytywnych opinii, wciąż nie jest na tyle doceniane niedocenianym narzędziem internetowym. Przy jego pomocy możliwe jest stworzenie i zarządzanie pełnoprawną stroną internetową w pełni za darmo lub za niewielką opłatą. Główne zalety rozwiązania tego typu to prostota obsługi i niskie koszty, dlatego każdemu polecamy zapoznanie się z możliwościami kreatora stron WebWave.

Zobacz poradnik na YouTube jak zrobić stronę internetową:
Kliknij tutaj by założyć stronę z WebWave
Masz pytania? Zapraszam do komentowania tego postu oraz dyskusji na temat stworzenia strony internetowej.











Dziękuję za poradnik, stworzyłam swoją pierwszą stronę internetową w 2h i zaoszczędziłam sporo kasy 🙂
jaki koszt
30 zł za miesiąc za darmowe praktycznie wszystko. Domene, hosting, certyfikat i wszystko co jest ci potrzebne do stworzenia strony
Zastanawiałem się jak stworzyć stronę internetową i nie przepłacać i własnie zrobiłem swoją pierwszą stronkę z twoim poradnikiem 🙂 Dzięki wielkie, stawiam piwo!
Dzięki za poradnik jak założyć własną stronę. W ciągu 2h założyłem stronę firmową bez płacenia setek złotych. 😉
Myślę, że wielu z nas zastanawia się jak szybko i w miarę tanio założyć stronę internatową. Powiem szczerzę, że zawsze korzystałem z pomocy osób trzecich i nigdy nawet nie miałem śmiałości zabrać się za to samodzielnie. Ale po dokładnym przeczytaniu tego artykułu, postanowiłem, że spróbuję i zobaczę, czy mi się uda.
wlasnie trafilem na te strone. ciekawa propozycja dla nie-informatyka. jednakze mam obecnie wykupiony hosting i domene. czy tak skonstruowana strone jak tutaj podano moge sobie uzywac na juz oplacanym serwerze?
Tworzenie strony internetowej samo w sobie nie wiele ma wspólnego z domena i hostingiem. Możesz najpierw stworzyć stronę a następnie umieścić ja na jakimś serwerze i domenie, ale to trzeba mieć już trochę doświadczenia. Da się też znaleźć poradniki w sieci jak to zrobić.
Tworzyłem kiedyś stronę w htmlu ale to było trudne, a efekt był bardzo kiepski, bo nie miałem w tym doświadczenia. Teraz przeczytałem ten poradnik i muszę powiedzieć, że z nim tworzenie stron jest proste i przyjemne 🙂 Na pewno będę wracał do niego w razie problemów.
Wszystko od początku do końca wyjaśnione, dzięki takim poradnikom aż chce się wziąć do pracy i założyć w końcu własną stronę. Od zawsze myślałem, że jeśli chce mieć swoją stronę, to trzeba na to wydać kilka tysięcy, a teraz widzę, że można nawet za darmo stworzyć coś sensownego, dzięki!
Jeśli chcecie się dowiedzieć jak zrobić stronę to jest to poradnik dla Was! Sam przeczytałem go uważnie i starałem się wykonywać wszystko tak jak napisane. Oczywiście jest tez miejsce na własną fantazję i pomysły, jest to niezbędne do stworzenia swojej WŁASNEJ strony internetowej, bo przecież chcemy aby nasza strona była oryginalna.
Długo zastanawiałem się jak zrobić stronę internetową, po przeczytaniu poradnika jak zrobić stronę www w 10 minut wszystko stało się dla mnie jasne. Nie trzeba ani doświadczenia ani dużo pieniędzy, najważniejsze są chęci i własne pomysły 🙂
Kiedyś zrobiłem swoją własną stronę w htmlu, ale wyglądała jak by ją robił mój dziadek 😛 Jednak bez doświadczenia lepiej skorzystać z gotowych narzędzi takich jak opisane w tym poradniku “jak zrobić stronę internetową”, efekt o niebo lepszy.
Przeglądając internet w poszukiwaniu przepisu jak zrobić stronę internetową trafiłem na ten poradnik. Jestem więcej niż zadowolony, że udało mi się go znaleźć, bo opisane jest tutaj wszystko bardzo dobrze i na temat! Od zera można się dowiedzieć wszystkiego co potrzeba aby założyć swoją pierwszą stronę www.
Tak się zastanawiam, czy wystarczy zrobić swoją stronę internetową samemu i wtedy będziemy mieć ją za darmo w sieci, czy jeszcze coś trzeba płacić?
Musisz mieć jeszcze gdzie trzymać tą stronę. Poczytaj o hostingu, wtedy będziesz wiedział jak umieścić swoją stronę internetową w sieci.
Chciałbym się dowiedzieć jak zrobić pierwszą stronę internetową w jakimś kreatorze? Wystarczy wejść na stronę i tam mnie poprowadzą za rękę co, czy lepiej pooglądać jakieś poradniki na yt?
Odpowiedź na twoje pytanie jak zrobić stronę jest dokładnie opisane w tym artykule, wystarczy dokładnie przeczytać. Ja zaczynałem z wordpressem i trochę się nauczyłem.
Zrobiłam swoją pierwszą stronę! Polecam każdemu, świetna zabawa 😀
To dopiero zaczynasz zabawę, zobaczysz co będzie po 5, 10 a później 100 stronie, to dopiero będzie coś! Jak ktoś zaczyna dzięki temu poradnikowi, to super, jest też wiele innych sposobów robienia stron, warto się rozejrzeć na internecie za nimi.
Jeśli chodzi o robienie stron od 0, dla laika, to świetny poradnik. Podejrzewam, że w 10 minut to nie da rady, ale dość szybko da się ogarnąć podstawy dzieki temu poradnikowi.
Robienie stron jest dość wymagającym zajęciem, ale z tym poradnikiem może być dużo prościej zacząć komuś, kto nie ma o tym pojęcia. Można przeczytać jak zrobić stronę internetową od podstaw i co jest ważne na początku.
W 10 minut to chyba ciężkie zadanie, żeby spełnić wszystkie kroki. Mimo wszystko – poradnik bardzo merytoryczny za co wielki +.
Strona w 10 minut :O Tego się nie spodziewałem, do tej pory to była dla mnie czarna magia, ale po przeczytaniu tego tekstu wiem już jak zrobić stronę. Dzięki!
piszę ten komentarz, żeby sprawdzić czy te nade mną nie są fakeowe 😀
A co z SSL , protokołem https ?
Certyfikat SSL możesz za darmo podpiąć pod stronę, jeśli wykupiłeś konto premium i domenę. Jeśli masz certyfikat SSL, to z automatu masz też https.
Witam.
Czy po założeniu swojej strony internetowej klienci będą mogli dokonywac zakupu towaru na tej stronie?Czy można podlaczyc Paypal , przelewy24 oraz payyou do konta?
Czy tak zrobiona strona będzie też dostępna w wersji mobilnej?
Tak, Webwave umożliwia tworzenie stron responsywnych, posiada również automatyczne dostosowanie stron do RWD (prawie jak AI)
Ciekawy poradnik jak założyć swoją stronę internetową, skorzystałem i utworzyłem swoją w krótkim czasie dla firmy. Sporo ciekawych informacji na temat stworzenia strony www można znaleźć również na stronie https://www.pracawsieci.net/jak-zalozyc-strone-internetowa/ – również pomocne przy tworzeniu własnej strony.
A pan używa często tej strony czy sam pan tworzy strony
W moim przypadku kreator webwave sprawdził się idealnie. Miałem już jakieś małe doświadczenie z Photoshopem a to narzędzie jest bardzo podobne, w dodatku oferuje dużo więcej możliwości, niż np Wix.
Trafiłam na ten kreator przez Waszą stronę, nie miałam o nim pojęcia. Po kilku dniach pracy z nim nie wyobrażam sobie lepszego narzędzia. Wielkie dzięki!!!! Buziaki 🙂
Stworzenie strony z tym kreatorem jest banalnie proste. Wielkie dzięki za tą instrukcję. Dodatkowe przydatne informacje znalazłem na https://stworzycstrone.pl/. Moja strona wygląda teraz idealnie!
Witam, proszę o wyjaśnienie jak robi się przekierowanie na inną stronę, tak jak na końcu tego poradnika w czerwonej ramce : kliknij tutaj by założyć stronę WebWave – odsyła do You Tube?
Niestety w moim wypadku sam kreator nie pomagał, bo musiałem mieć troszkę bardziej rozbudowaną stronę, ale udało mi się znaleźć bardzo przyjemną firmę która postawiła mi stronę razem ze sklepem. Gdyby kogoś interesowało było to RK Media, bardzo sympatyczni i profesjonalni, ale co do samego artykułu, jest zdecydowanie ciekawy i pewnie sam popróbuję coś podobnego zrobić dla siebie 🙂
Jakie sa oplaty, zalogowalam sie ale usunelam zaraz , poniewaz pisalo ze przez 7 dni za darmo a pozniej ….?
…z tym za darmo to nie do końca jest tak jak we wstępie…..no ale cóż
..każdy chce zarobić
Czy serwery są w Polsce? Bo to podobno ważne gdy chodzi o seo
Witam. Czy jest możliwość stworzenia strony dla sklepu i internetowego z regulaminami domenami hostingami i i integracja plików oraz hurtowniami dropshipingowymi i porownywarkami np Ceneo. Jaki byłby całkowity koszt miesięczny żeby strona zaczęła działać.
witam,
jaki jest faktyczny, całkowity koszt utrzymania przez pierwszy rok i w kolejnych latach dla zwykłej strony?
Zależy jaki plan wybierzesz i czy uda Ci się trafić na promocję -50%
Tutaj jest rozpiska, jeśli chodzi o WebWave -> https://webwavecms.com/Oferta
Domena .pl jest na rok za darmo. Odnowienie po upływie promocji to niecałe 100 zł (https://webwavecms.com/domeny)
Polecam również ciekawy poradnik https://www.hauerpower.com/projektowanie-stron-internetowych gdzie krok po kroku opisane są etapy realizacji strony od warsztatów z klientem po wykonanie prototypów, diagramów, userflow i projektu graficznego. Najważniejsze przy projektowaniu strony to pytanie o cel i do kogo będzie kierowana nasza strona. O tym warto pamiętać
Lux!
Świetny poradnik dla początkujących! Stworzenie podstawowej strony w naszych czasach nie jest trudne
Witam. Czy po wykupieniu premium będę miał możliwość wyboru końcówki strony . pl, .com?
Jasne, że tak. Rejestrując domenę nikt nie narzuca Ci końcówki (.pl, .com .eu itp.). Ty wybierasz. No ale oczywiście adres nie może być zajęty.